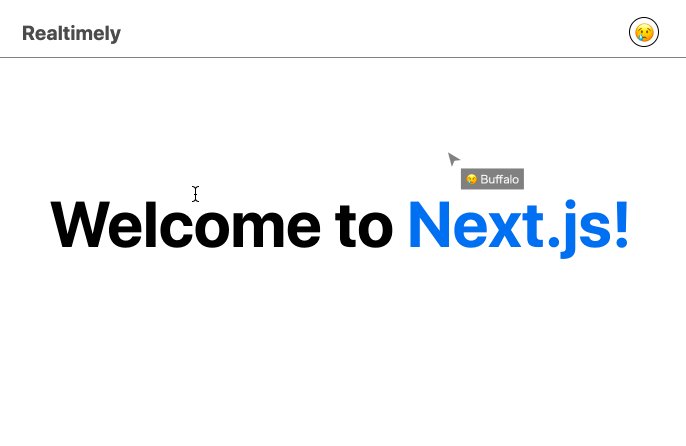
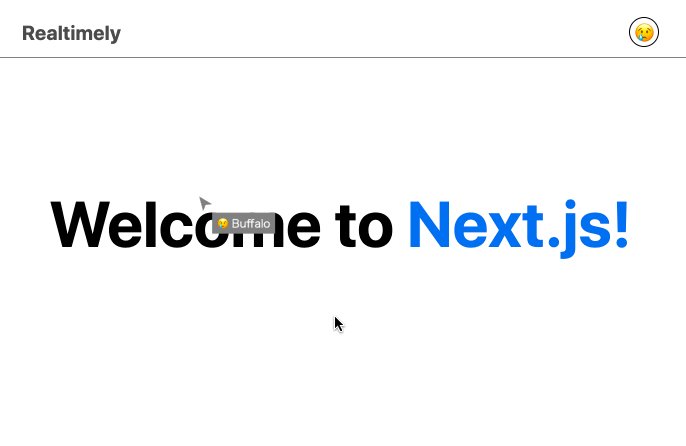
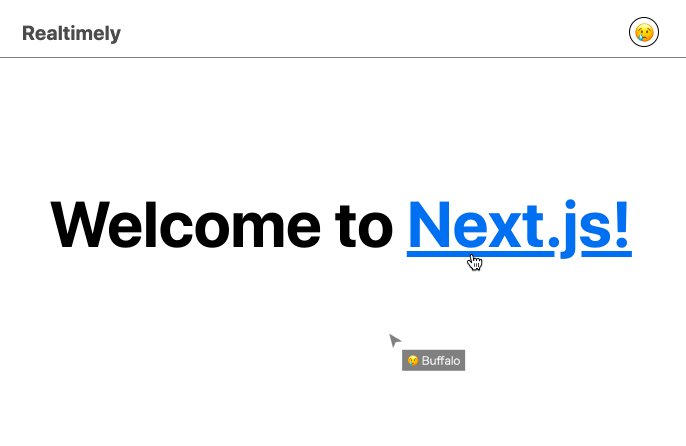
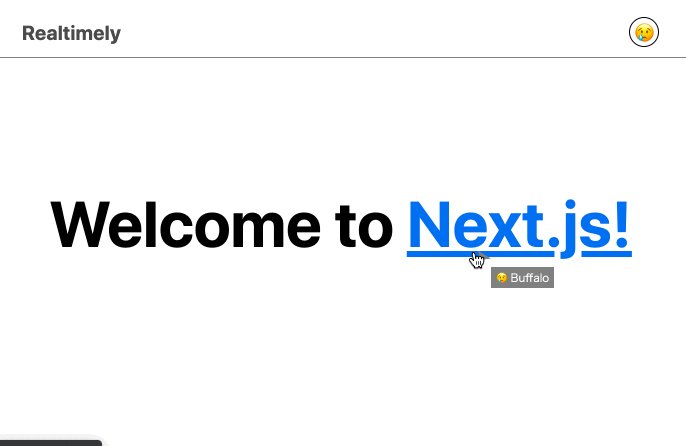
Realtime Cursor

Example#
あなたのReactアプリで全画面をカバーしている要素で、useRealtimeCursorを呼び出します。
返り値のonMouseMoveをその要素のonMouseMoveイベントに渡し、どこでも良いのでrenderCursorsメソッドをHTML内で呼び出します。
App.tsx
import React from 'react';import { useRealtimeCursor } from "realtimely"
function App() {
const { onMouseMove, renderCursors } = useRealtimeCursor()
return ( <div className="App" onMouseMove={onMouseMove}> {renderCursors()} </div> );}
export default App